Updates and .vscode
August 21, 2024
By Aathreya Kadambi
Here’s some music you can listen to while reading if you’re logged into Spotify:
Coming back from a family trip to Ricketts Glen State Park,
I felt like a guy who
is one with nature.
is in touch with my inner awesomeness.
could fight off the horrible invasive species invading the lands.
He understands the beauty of nature, that which has been taken away by the corporate desire to make “progress”, such a sophisticated thought, I thought, mindlessly day-dreaming about a person I wanted to be. A person I could be.
To quote the latest advertisement from Wix’s marketing team, if you want to become someone, just start a blog. It makes it official.
I’ve become pretty well-versed in making blogs. So I decided to try a prototype with Wordpress (yeap, my go to for prototyping websites), called Citrus Sojourns.
It would be great. It’d become a beacon of hope, bringing solarpunk visions to life and utilizing futuristic tech in conjunction with nature, curating knowledge about plants, invasive species, gems, and rocks, and all in all, “applying technology in harmony with nature”. That’s the goal, I guess. And to have fun.
As I developed the idea a bit more, though, I stumbled on a reel:
Yeah, never mind, maybe I don’t want to be the nature guy. 😄 I can appreciate nature and animals and stuff but I’m going to be honest, that is SCARY.
Maybe I will try to bring the solarpunk aesthetic and vision to life (at least to my life), but yeah nature in it’s true ferocity and not curated in the form of reserves and national parks seems kind of… scary. So maybe I don’t want to be a nature blogger in the way that this guy is. 😄 That being said, if I did ever become one, it would be one heck of a journey! 😉 So maybe I will start that blog soon…
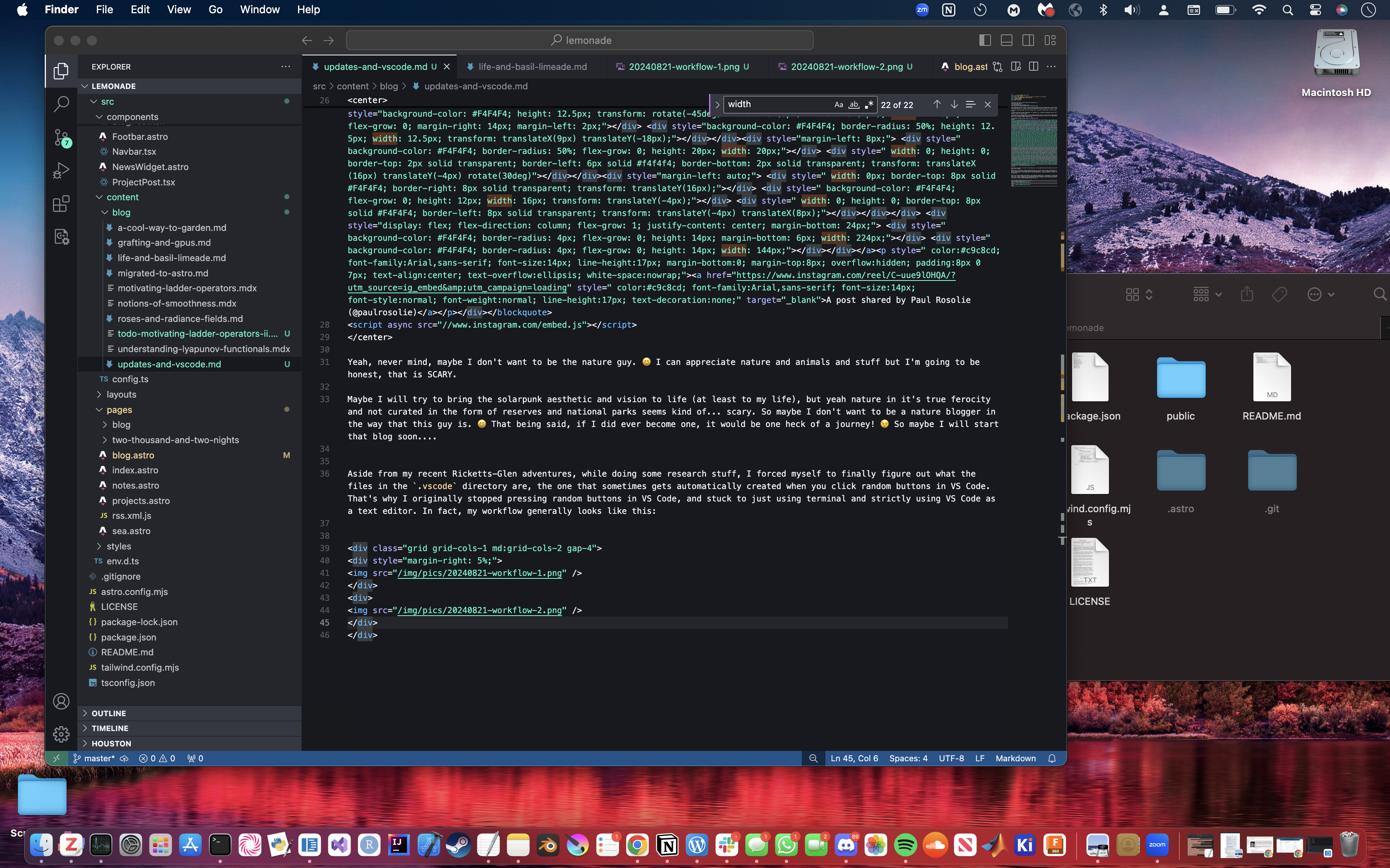
Aside from my recent Ricketts-Glen adventures, while doing some research stuff, I forced myself to finally figure out what the files in the .vscode directory are, the one that sometimes gets automatically created when you click random buttons in VS Code. That’s why I originally stopped pressing random buttons in VS Code, and stuck to just using terminal and strictly using VS Code as a text editor. In fact, my workflow generally looks like this:


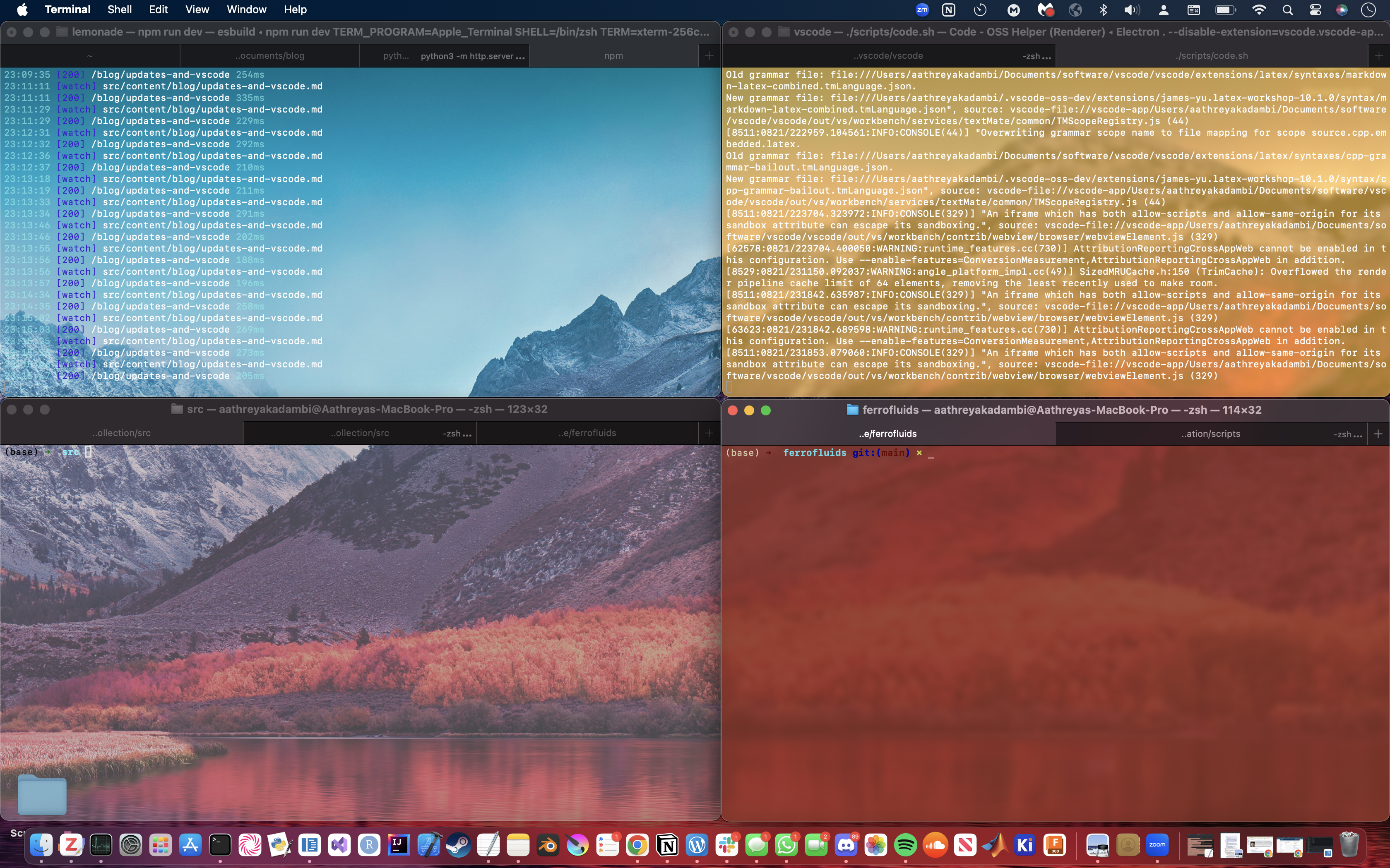
The first image shows my visual studio code screen: just a bunch of text editors open. I can close them at any time I want, to save memory and other things since any text editor or program has some overhead (even though I open up countless other applications shamelessy 😂). The second shows my terminal screen. Here I just have a bunch of terminals. If I want to run some software, I go here and type a command. The yellow one runs Visual Studio Code, for example, the blue one runs my blogs locally, the silver one is all purpose, and the sandy red one is for research.
The main reason I did it like this though, is that sometimes I run programs that need to run for extended periods of time, like hours or days. In those cases, it’s not fun to keep my entire VS Code open just so I don’t have to close the built in terminal. It’s nice to have the terminal be separate.
The thing is, recently I switched to using Code - OSS, which means I pretty much built VS Code from source. I don’t use the marketplace, and stick to using open source extensions instead (it’s all I’ve needed so far). But after a few weeks coding in C++ with no debugging, I just thought… come on, I should be able to use this thing to debug!
On Macs, I could use lldb. We had to do that in a computer science class at school, and to be frank, it was NOT fun. Taking that class, I definitely missed the old days of using Visual Studio 2017 on my Windows PC. I wanted a setup like that. And it definitely seemed possible, since VS Code has an entire debugging menu. So I found this video:
As I followed the steps, though, I found out about .vscode.
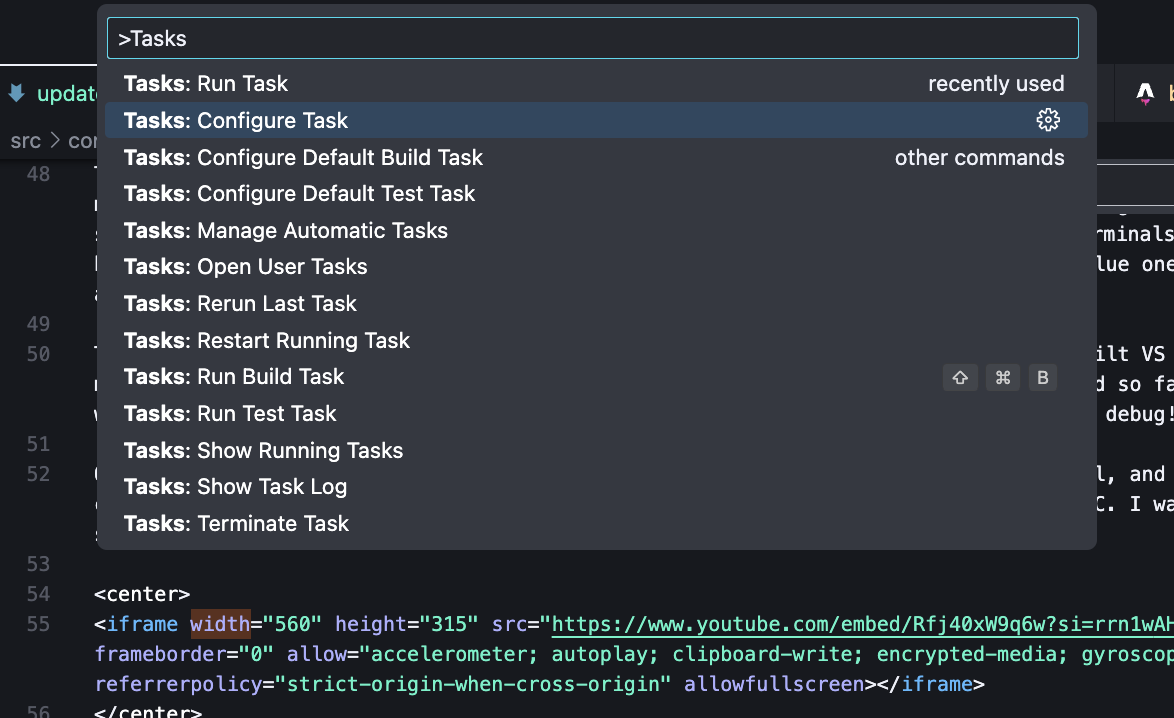
The files in .vscode are LITERALLY the best. You can create “tasks” in VS Code by pressing Cmd+Shift+P, and then searching for “Tasks”. You can then configure a task,

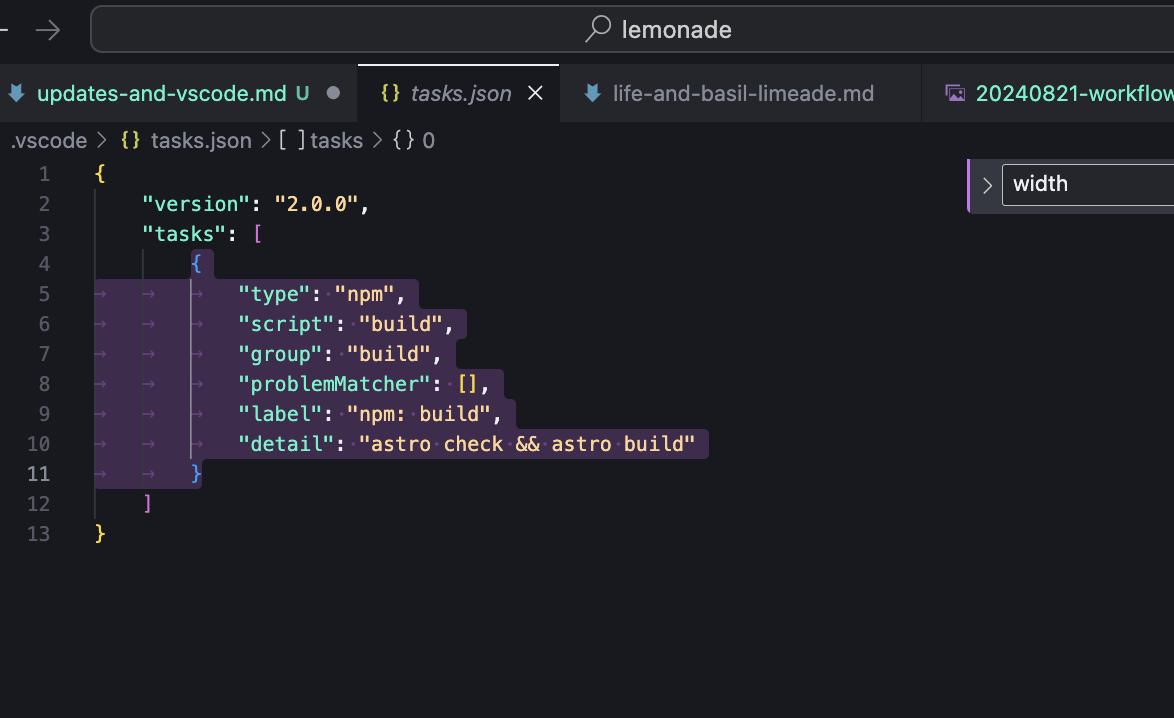
which then brings you to a small selection that lets you configure your first task. Select anything you’d like, and it creates a new tasks.json file for you:

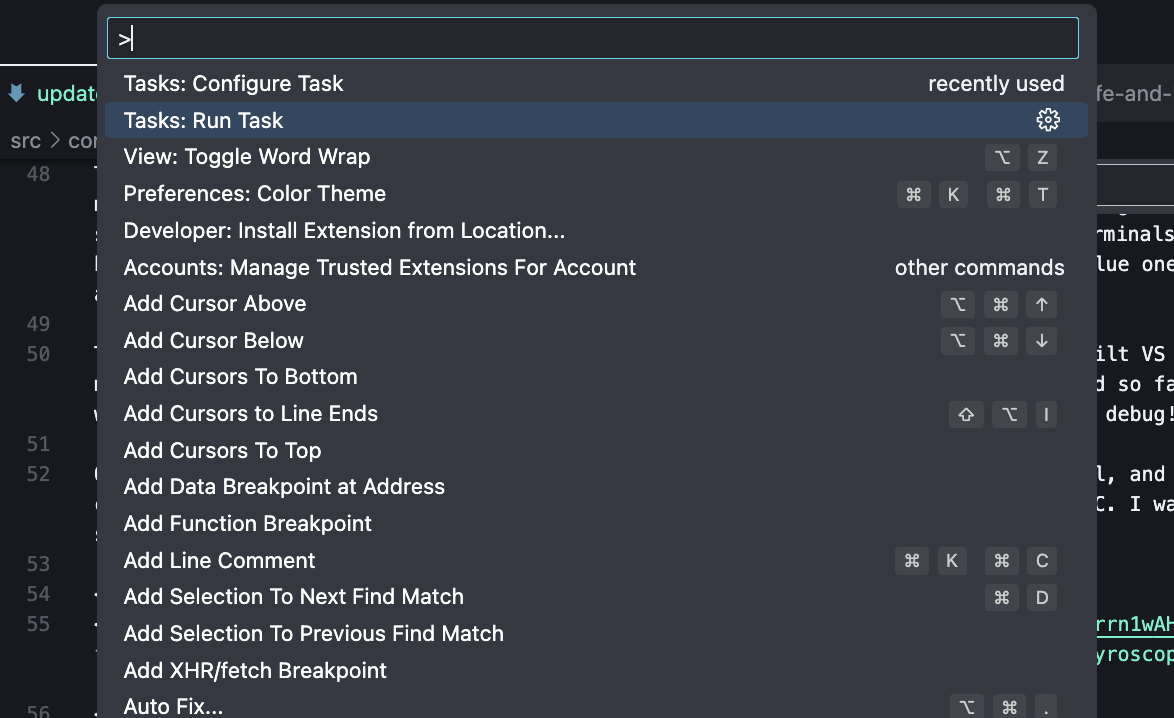
From there, you can run tasks by again doing Cmd+Shift+P and doing “Run Task”.

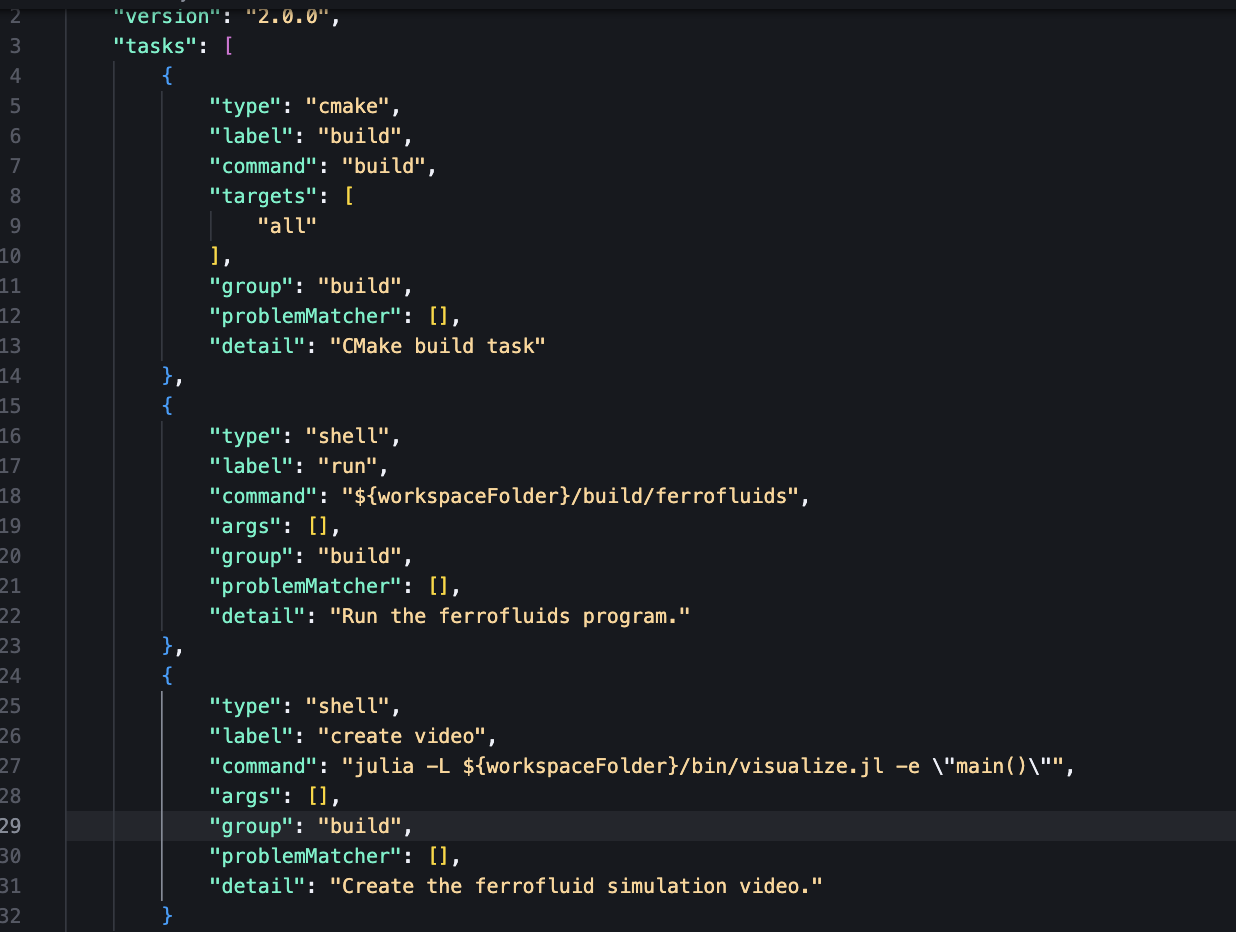
The power of this is that you can use it to create any tasks you want. For example, below, I created build and run tasks, and even another task to run a Julia script afterwards! BEWARE, I probably did some stuff wrong here, because I was mainly playing around with things to figure them out.

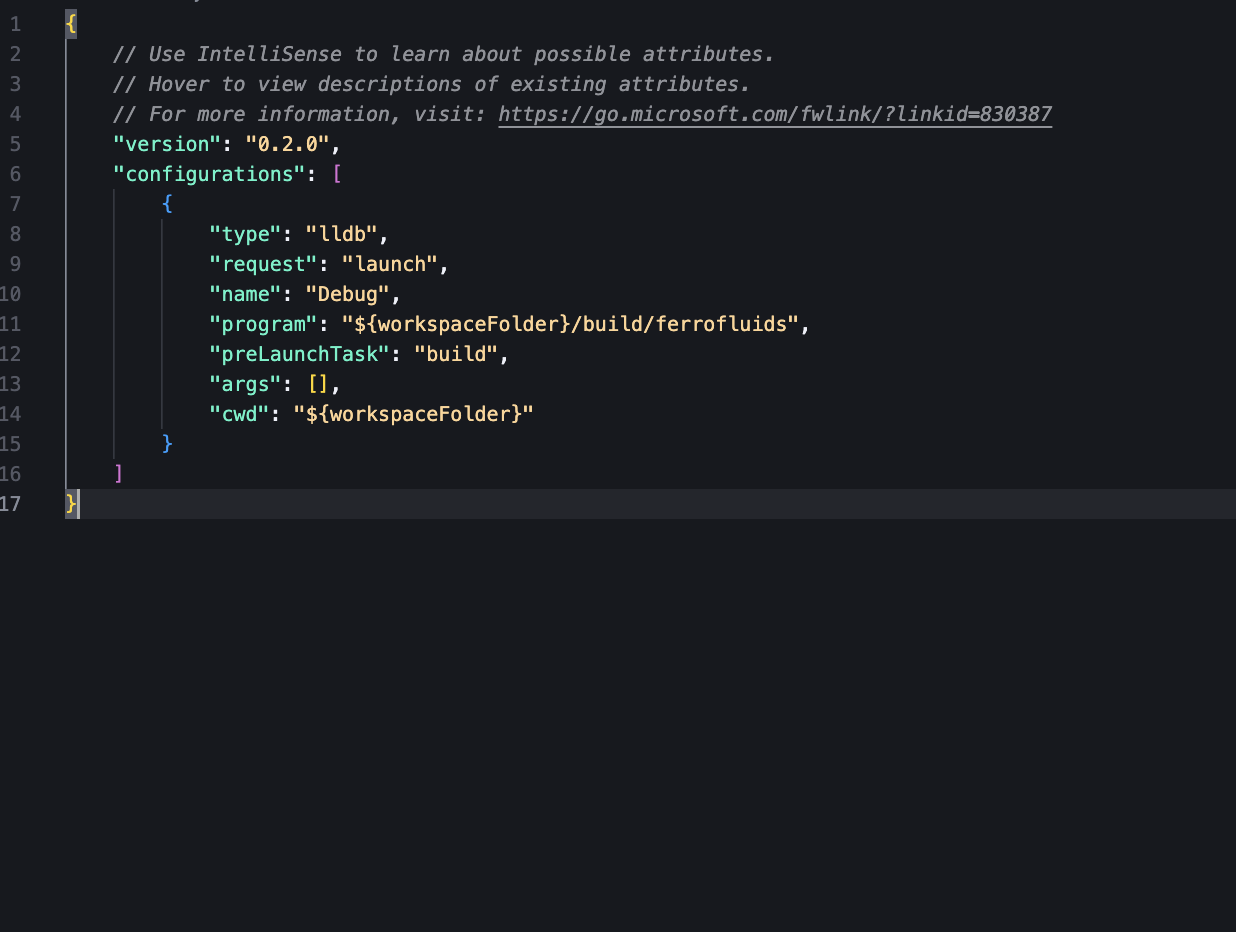
Similarly, one can create a launch.json file, which is from what I’ve heard more used for debugging things. After getting some open source C++ and CMake extensions, I was able to just make a file like:

and BOOM! I can now use the Run and Debug tab in VS Code. Now I can click buttons semi-randomly with net positive outcomes! Ha ha ha 😜.
Overall, what I liked about it is that I can essentially run tasks from the VS Code menu, which means I can do all my building and running of all kinds of scripts in all kinds of languages with the same UI. I think that’s pretty exciting. A lot of the setup is somewhat self-explanatory, check out the images I put above and replace the “command” fields with things you would like to run. “shell” of course means that it would run this command as a shell command, and there are clearly other options like cmake. Very cool! 😎 In another post I’ll hopefully make soon, I’m planning to use this in a project I’ve always wanted to do. See you soon!
I will say, though, running tasks just makes them run in the in-built terminal. I do still want to have separate terminals, so I can close VS Code freely. I’ll have to see about that.

Comments
Not signed in. Sign in with Google to make comments unanonymously!